什么是响应式网站
响应式网站采用目前世界最顶尖的HTML5+CSS3技术,结合品牌型网站与营销型网站的特点合二为一 ,智能调整页面版式,能自动识别电脑、手机、平板等不同尺寸屏幕,真正实现一站多用,兼容所有终端,无需再为各种设备开发相应版本。无缝对接各终端用户群体,提供极致用户体验

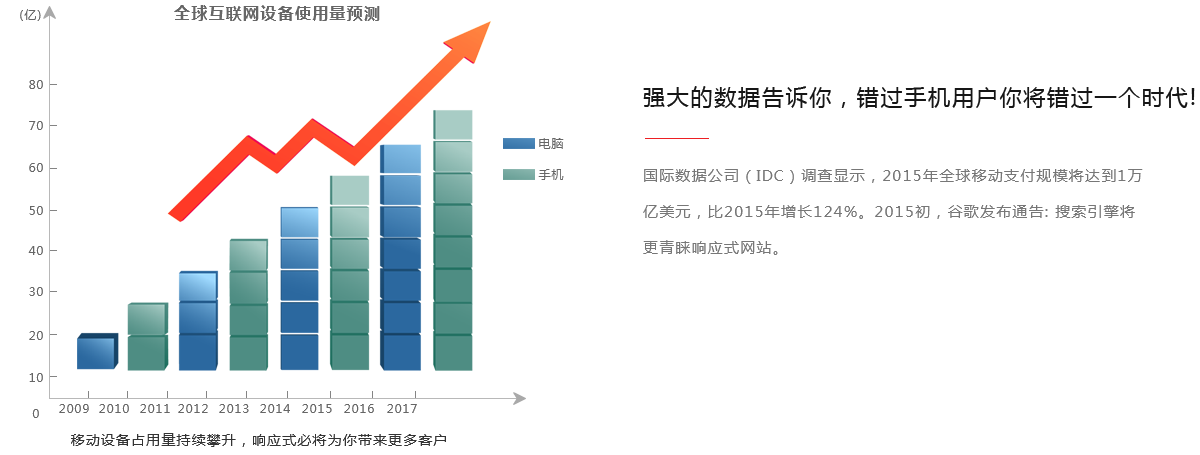
移动互联网的异军突起 响应式网站成为大势所趋
随着智能手机、平板等移动设备普及,响应式设计(Responsive Design)自动适应不同屏幕已成为网页设计的一种必然趋势。

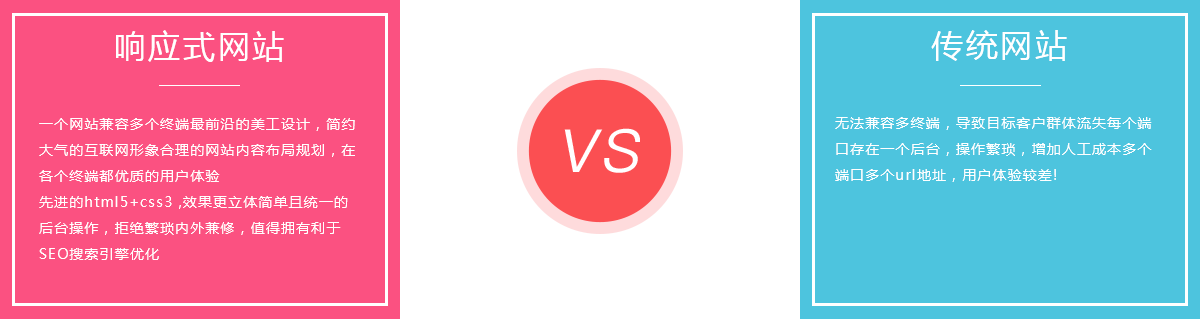
响应式网站和传统网站对比
随着智能手机、平板等移动设备普及,响应式设计(Responsive Design)自动适应不同屏幕已成为网页设计的一种必然趋势。

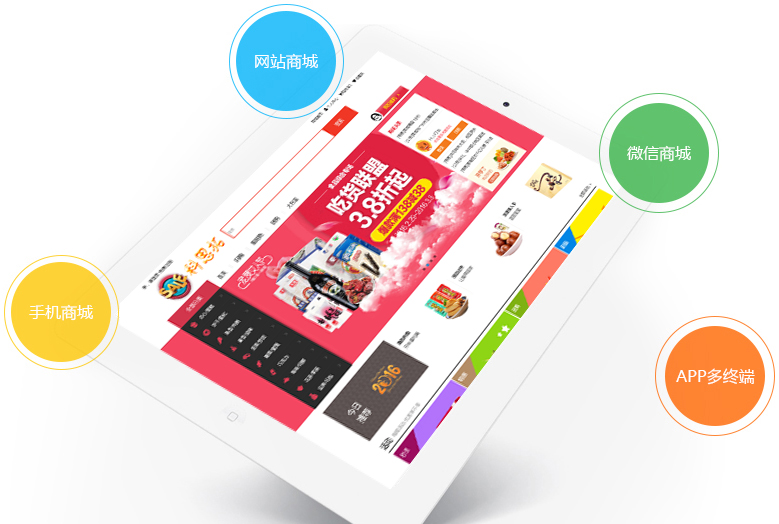
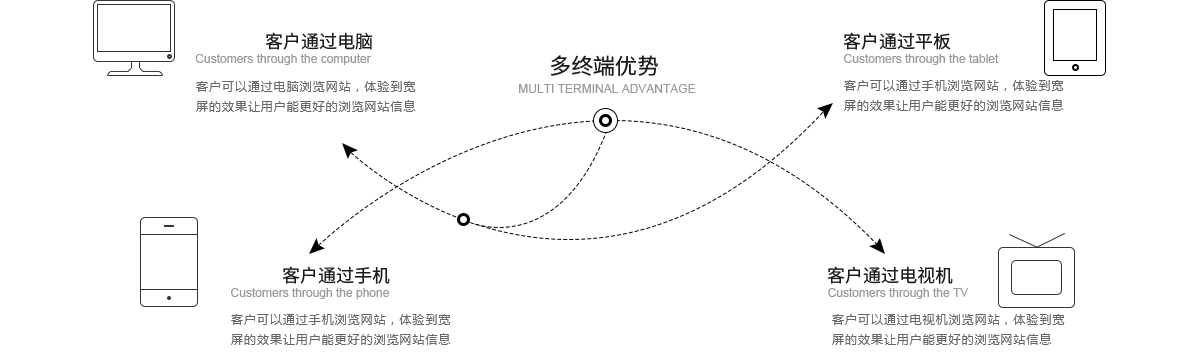
多终端显示的优势
不同尺寸的显示器可以自适应显示,解决了多屏幕多版本的问题。

响应式网站6大特点
不同尺寸的显示器可以自适应显示,解决了多屏幕多版本的问题。